Обзор uKit
uKit — конструктор сайтов для малого и среднего бизнеса, который позволяет за несколько минут создать стильный лендинг, визитку, корпоративный блог или небольшой интернет-магазин. Сервис отличается максимальной простотой, большим количеством готовых адаптивных шаблонов и набором сопутствующих инструментов для самостоятельного продвижения или рекламы в сети Интернет.
uKit можно использовать для личных целей, но удобнее всего применять платформу для обеспечения присутствия в Глобальной сети. Например, здесь можно собрать портфолио специалиста (бьюти-индустрия, услуги профессиональных фотографов, организация мероприятий и пр.), сайт компании, онлайн-презентацию и другие бизнес-сайты. При работе с ним не нужны навыки веб-разработки, поэтому бюджет на запуск сайта выходит минимальный. Любой пользователь может собрать функциональный сайт со сбором заявок из форм без предварительной подготовки и обучения.
Плата за простоту – возможность работы только с определёнными типами проектов. В uKit не стоит делать масштабные многостраничные сайты: СМИ-порталы, информационники, сложные интернет-магазины и т.п. Точно не получится запустить форум или доску объявлений.
Давайте рассмотрим все возможности uKit детально в обзоре ниже.
Настройки дизайна
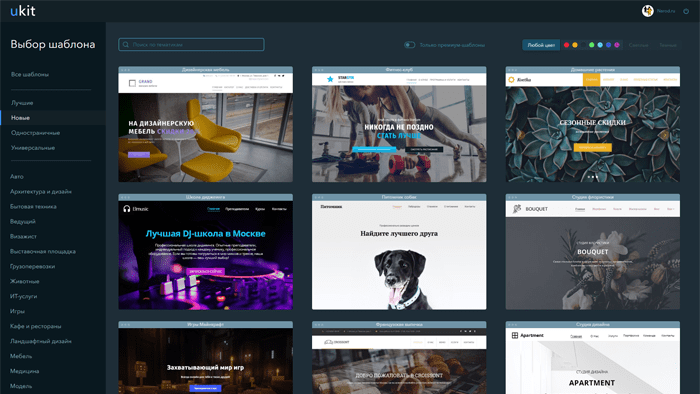
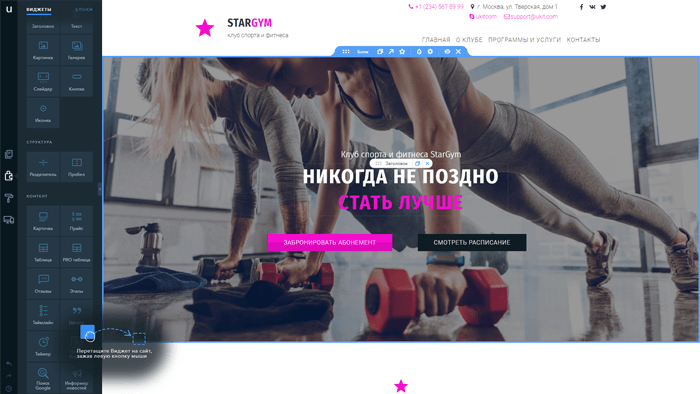
Все сайты в сервисе uKit создаются на базе готовых шаблонов. В каталоге представлено 40 тематических категорий, внутри которых — по 8-10 вариантов дизайна. Итого – свыше 350 шаблонов.
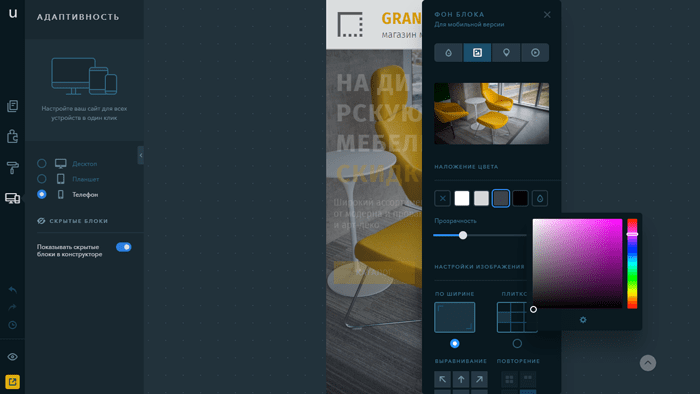
Для удобства подбора, в дополнение к тематике есть фильтры на основе разных признаков (лучшие, новые, одностраничные) и цветовых схем. Все шаблоны адаптивные: владельцам не нужно ничего дополнительно предпринимать, чтобы сайты правильно отображались на смартфонах и планшетах. Хотя точечные настройки управления внешним видом на разных типах гаджетов тоже имеются. Например, показ элементов можно отключать для конкретных форматов устройств, можно определять параметры цвета и оформления. Компоновка вёрстки на планшетах может быть одно- или двухколоночной.
К слову, многие конструкторы лендингов из нашего рейтинга, для профессиональных дизайнеров предлагают только две точки останова (для ПК и для мобильных). В uKit их три: ПК, мобильные и отдельно планшеты.

Для ускорения процесса создания сайта рекомендуется подбирать макеты из той категории, которая подходит тематике сайта. Например, если вы делаете проект для юридической компании, то в первую очередь загляните в раздел «Юриспруденция». Если ни один из предложенных вариантов не подходит, можно выбрать универсальный шаблон или макет любой другой тематики. Единственный недостаток такого выбора — увеличение количества времени, потраченного на настройку сайта (больше контента и изображений придётся поменять на свои).
А так – достаточно только актуализировать контактные данные и точечно поправить описания. Всё! Можно публиковать и запускать рекламу.
Мнение эксперта«uKit страхует начинающих пользователей от ошибок. Вы не сможете испортить страницу, даже если очень захотите – все элементы будут на своих местах, корректно отображаться и привлекательно выглядеть на любых устройствах. Но самое интересное – степени свободы в uKit достаточно для того, чтобы сайты не получались однообразными и с узнаваемой структурой меню или виджетов. Кастомизация достигается за счёт работы с мелкими элементами: текстом, картинками, иконками и т.п.»Евгений Куликов https://konstruktorysajtov.com/
Готовые шаблоны хороши тем, что они изначально предлагают подходящую структуру и дизайн. Но в uKit пошли дальше и поработали над осмысленным наполнением. В некоторых темах есть разные варианты цветовых схем и подходящая структура меню: где-то с якорными ссылками (для навигации по лендингам), а где-то – заготовки под соответствующие страницы (контакты, услуги, каталог и т.п.).

Для централизованного управления внешним видом сайта в визуальном редакторе есть специальная вкладка «Дизайн». В ней доступны следующие возможности:
- Изменение цветовой схемы, установка фона сайта.
- Выбор или создание шрифтовой пары.
- Включение/выключение сквозных шапки и подвала сайта.
- Добавление кнопки «Наверх», включение анимации при появлении виджетов и создание версии для слабовидящих.
- Замена шаблона на любой другой из каталога (при смене шаблона наполнение можно оставить, чтобы не переделывать всё заново).

Блочный конструктор Юкита работает не только с комплексными секциями. Он позволяет изменять набор элементов внутри стандартных блоков. Например, пользователь может добавить иконки (есть встроенная библиотека иконочных шрифтов, включая наборы Bootstrap, Font Awesome и др.), картинки (по аналогии – интеграция с бесплатными фотостоками), текст, кнопки, разделители, пробелы и комплексные виджеты: слайдеры, меню, спойлеры, таблицы, таймлайны и прочее.

С одной стороны, всё просто. А с другой – достаточно свободы для творчества.
Профессиональные дизайнеры могут назначить блокам и элементам внутри них свои CSS-классы, чтобы изменить в дальнейшем их стиль с помощью CSS или JavaScript-кода (только на тарифе Pro).
Если вы боитесь что-то поломать или сделать не так, в uKit есть система ручных и автоматических бэкапов. Вы можете хранить и переключаться между 10 версиями сайта.
Разработчики предусмотрели все технические фишки, которые влияют на скорость загрузки страниц (это важно для лучшего ранжирования поисковиками): в наличии автоматическая оптимизация/сжатие картинок, а также отложенная подгрузка медиаконтента и CSS-стилей.
Функциональные возможности
Основу конструктора uKit составляет удобный визуальный редактор. Именно в нём производятся все действия по работе с сайтом:
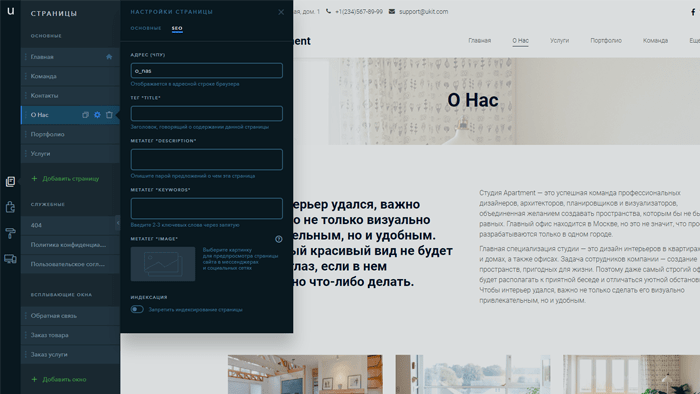
- Создание новых страниц и управление уже имеющимися (публикация, копирование, добавление мета-тегов, картинок-превью и пр.)
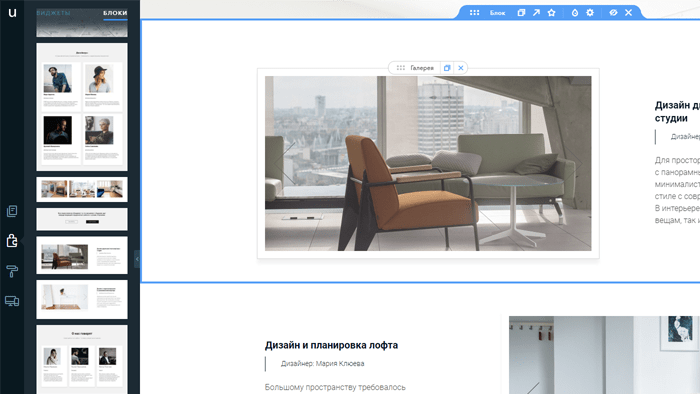
- Сборка страниц из блоков и виджетов (в формате «Тяни&Бросай»).
- Централизованное управление темой оформления – шрифты, анимации, цветовые схемы, фон и прочее.
- Точечные настройки для отображения блоков и виджетов на разных типах устройств (адаптация под мобильные, ПК и планшеты).

Возможности редактора мы описали в разделе выше. Все самые важные функции uKit собраны в разделах «Страницы» и «Конструктор». С их помощью создаётся структура сайта, настраиваются SEO-параметры для продвижения, добавляются элементы для отображения.
Мнение эксперта«Именно тут стоит пояснить, почему uKit так удобен представителям малого бизнеса. Собрать страницу из секций и виджетов, а также отредактировать один из предложенных готовых шаблонов можно без каких-либо специальных навыков. Условно: с редактором сможет разобраться даже секретарша или сам владелец бизнеса. В uKit уживаются простота и свобода для творчества. Ничего дополнительного делать не нужно: никакой правки кода, сложных интеграций, установки плагинов и модулей… Нужно только добавить домен, опубликовать, и сайт готов к приёму клиентов.»Сергей Гаврилов https://site-builders.ru/
Отдельного внимания стоят скрипты, которые умеют конвертировать имеющиеся у вас страницы или профили в соцсетях в полноценные сайты (в РФ актуально для VK). Специальные мини-сервисы помогают перенести контент и подобрать стиль нового сайта.

Помимо блочного редактора uKit может предложить ряд решений для комплексного обслуживания сайтов: для их продвижения и рекламирования, для сбора статистики и аналитики, для интегрирования с внешними приложениями: сервисами рассылок, CRM, онлайн-чатами.
Общий список возможностей uKit
- Быстрое и максимально простое создание сайтов на основе шаблонов или с конвертацией страниц из соцсетей.
- Безлимитный хостинг – число страниц может быть любым, нет ограничений по месту на диске или по объёму передаваемого трафика (как в некоторых других онлайн-конструкторах сайтов).
- Бесплатные уведомления о заявках из форм и SMS-оповещения о заказах обратного звонка.
- Покупка и автонастройка доменов (чтобы не прописывать NS-записи вручную, как при редиректе на свой хостинг).
- Простое подключение систем аналитики (по API, без копирования какого-либо кода) и отображение основных данных в админ-панели.
- Скрипт для добавления сайтов в панель вебмастера (тоже без вставки/копирования кода), на онлайн-карты (с адресами офисов) и в поисковики.
- Инструменты автоматического продвижения и рекламы (на базе Яндекс.Бизнеса и Промопульта).
- Бесплатные автоматические SSL-сертификаты (для организации защищённой HTTPS-версии сайта).
- Готовые виджеты для популярных сервисов рассылок, онлайн-калькуляции, консультантов, CRM-систем, систем комментирования и пр.
- Простейший модуль для ведения корпоративных блогов (создания статейного раздела – полезно для продвижения в поисковиках).
- Модуль для онлайн-продаж (о нём расскажем ниже).
- Возможность привлечения к работе над сайтом сторонних исполнителей (с выдачей прав временного доступа).
- Автоматические и ручные бэкапы (для сохранения данных и дизайна).
- Сжатие картинок и отложенная загрузка картинок/CSS-стилей.
- Всё для SEO из коробки – мета-теги, микроразметка, превью для соцсетей, SEO-мастер для проверки готовности к продвижению.
- Вставка своего HTML-кода (для профи).
Подробнее о возможностях uKit для интернет-магазинов
Встроенный магазинный модуль обеспечивает только базовые возможности для онлайн-продаж. Но для небольших бизнес-сайтов этого должно хватить вполне. В частности, у uKit, в отличие от топовых конструкторов магазинов, нет системы импорта и экспорта, сложного расчёта тарифов доставки, нет поддержки вложенных категорий и других комплексных функций.
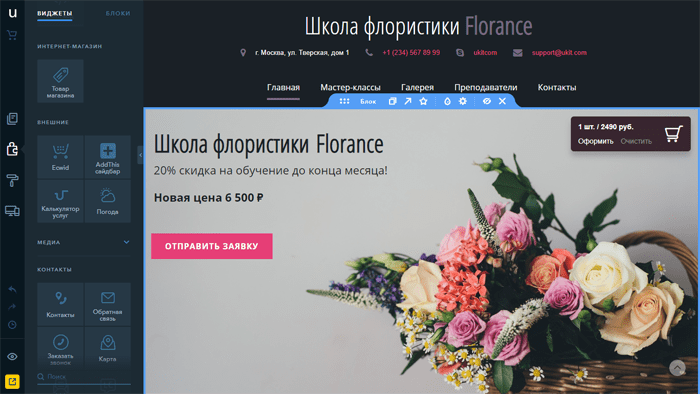
Но вы вполне можете принимать оплату онлайн – есть удобный виджет корзины, поддержка популярных в РФ платёжных сервисов (СберБанк и ЮKassa, Wallet One), своя система промокодов (процент от цены или бесплатная доставка) и простейшая CRM-система. Штатную CRM можно дополнить внешними amoCRM и BoardCRM.
Специально для магазина можно установить отдельные цели в Яндекс.Метрике и в Аналитике Google.
У товаров могут быть отдельные страницы или всплывающие карточки. К товарам можно назначить дополнительные опции: цвет, размер и пр. Каждую опцию можно связать с наценкой или со скидкой.
Создание лендингов и визиток в uKit
В этой нише uKit чувствует себя более чем уверенно – конструктор как раз и создавался для малостраничников. Специально для лендингов есть поддержка динамического текста (вместо определённых слов или фраз можно использовать переменные, данные в них будут подставляться на основе параметров, передаваемых в URL-адресе) и набор популярных секций для посадочных страниц: таймеры обратного отсчёта, таблицы с тарифами, прайс-листы, таймлайны, этапы, отзывы, карточки для товаров и для описаний преимуществ.

Для создания качественных визиток и портфолио есть удобные слайдеры и галереи. На всякий случай напомним, что место на диске никак не ограничивается, что особо удобно для сайтов фотографов и всех тех, кто любит публиковать большое количество материалов с примерами работ.

В пару кликов в сайт можно встроить онлайн-калькулятор (на базе uCalc) или форму для сбора подписчиков (на базе RuSender). Системные формы для сбора обратной связи пересылают данные заявок на email, а формы заказа обратных звонков – SMS-уведомления. И те, и те отправляются бесплатно и без лимитов на количество.
В наличии также готовые виджеты онлайн-консультантов (Jivo, LiveChat) и соцсетей, онлайн-карты (Яндекс, Google).
Параллельно с сайтом можно запустить небольшой новостной или статейный раздел – корпоративный блог. Системы комментирования нет, но вместо неё можно задействовать готовый виджет внешнего сервиса Disqus.
Тарифы
Каждый новый сайт в аккаунте получает триал 14 дней. Если Вы не успели ознакомиться с возможностями платформы, просто создайте ещё один сайт.
Стандартные тарифы – от 495 руб./месяц. Чем дольше срок предоплаты, тем выгоднее получается подписка.
- Минимальный тариф (от 495 руб./месяц) – безлимитный хостинг, автобэкапы и бесплатные SSL. Копирайт в футере нельзя отключить.
- Базовый тариф (от 605 руб./месяц) – динамический текст, техподдержка в чате и дополнительные цели в статистике. Копирайт отключаемый.
- Магазин (от 715 руб./месяц) – доступ к функционалу онлайн-продаж.
- Про (от 825 руб./месяц) – вставка своего HTML-кода и создание кастомных цветовых палитр.
В рамках периодических акций можно получить дополнительные скидки. Период 100% манибэка – 14 дней с момента оплаты.
Триал для магазинного модуля можно запустить параллельно с уже имеющимся тарифом – 15 дней.
Услуги по созданию бизнес-сайтов под ключ в собственном веб-агентстве Divly – от 7900 руб.
Доступ к конструктору uKit можно получить вместе с комплексной подпиской сервиса рассылок RuSender – тариф uCombo (от 1112 руб./месяц). В дополнение к RuSender вы получите комплект из 4 сервисов: uKit, WebAsk (сервис опросов), uCalc (онлайн-калькуляторы) и BoardCRM.
Достоинства и недостатки
Главное достоинство uKit — очень простой и функциональный визуальный редактор, в котором можно быстро создать и настроить качественный сайт для презентации бизнеса и для продажи/продвижения своих услуг. Работа с конструктором не требует навыков программирования и веб-дизайна, поэтому поручить управление проектом можно любому сотруднику. Среди других плюсов uKit:
- Большой выбор адаптивных шаблонов.
- Создание сайтов из страниц в соцсети.
- SEO-настройки страниц для продвижения в поисковых системах и корректного отображения ссылок в соцсетях и мессенджерах.
- Интеграции со сторонними сервисами в пару кликов – рассылки, онлайн-консультанты, приём оплаты, CRM, аналитика.
- Мощный и удобный рекламный модуль (продвижение сайта можно поставить на автопилот).
- Хорошая оптимизация на скорость работы сайтов из коробки.
- Возможность создания магазина (максимально простого, но со всеми самыми необходимыми функциями).
- Безлимитный хостинг на всех тарифах.
- Наличие встроенного SEO-мастера, дающего рекомендации по оптимизации проекта.
- Возможность точечной настройки версий сайта для разных типов устройств (сразу 3 точки останова).
- Автоматическое резервное копирование сайта, возможность быстрого переключения между последними копиями.
- Оперативная круглосуточная техподдержка и подробный справочный центр.
- 14-дневный тестовый период.
- Бесплатные SSL-сертификаты и возможность покупки доменов прямо в админ-панели (с автонастройкой DNS-записей).
Недостатки uKit становятся заметными, если использовать его не по назначению. Например, на нём не получится создать большой интернет-магазин, да и вообще крупные проекты лучше делать на других платформах, например, в uCoz или вообще на CMS-системах (в паре с надёжным хостингом). uKit — это конструктор для малого бизнеса, на котором нужно создавать лендинги, сайты компаний, визитки, портфолио, страницы мероприятий, небольшие интернет-магазины.
Мнение эксперта«uKit – идеальный конструктор для бизнес-сайтов. Небольшие недочеты нивелируются доступной ценой, удобностью использования и интуитивно-понятным интерфейсом.»Дмитрий Луценко https://uguide.ru/
Отсутствие возможности прямого редактирования HTML компенсируется добавлением кастомных CSS-классов и вставкой кода в специальные блоки (на тарифе Pro). Да, у uKit нет отдельных свободных секций (как Zero-Block в Tilda), но следует помнить, что любой блок в Юките можно пересобрать из мелких элементов и виджетов, что равнозначно по функционалу.
Выводы
uKit — эффективный конструктор малостраничных сайтов, идеален для нужд малого и среднего бизнеса, когда владелец не хочет дополнительно вкладываться в услуги сопровождения и обслуживания сайтов, готов уделить немного своего времени, чтобы сделать всё своими руками.
С учётом безлимитного хостинга, а также бесплатных email-уведомлений из форм обратной связи и SMS-сообщений о заявках обратного звонка, выглядит более чем доступным при текущих ценах на подписки. Никаких скрытых расходов здесь нет: все шаблоны и SSL-сертификаты предоставляются бесплатно.
Это одно из самых сбалансированных решений в нише.
Читайте также
 НАРОД•РУ
НАРОД•РУ