Лучшие программы для создания сайтов - народный рейтинг
Мы изучили и протестировали все профильные программы и инструменты для создания сайтов, чтобы составить список наиболее качественных и доступных решений для новичков и бизнеса.
- Система управления сайтами с готовым хостингом в комплекте
- Безлимитные уведомления из форм (email+SMS)
- 350+ шаблонов и удобный блочный конструктор (рассчитан на новичков)
- от ₽495 мес
- 14 дней бесплатно
- Установка программы в Windows, MacOS и Linux
- Сборка страниц из готовых блоков
- Выгрузка HTML и публикация на любом хостинге по FTP
- Бесплатно
- От $149 год за расширения
- Установка в Windows, MacOS, Linux + web-версия
- Подсветка синтаксиса любых языков веб-программирования
- ИИ-ассистент для помощи с программированием (GitHub Copilot)
- Бесплатно
Программы выстроены в списке в соответствии с оценками, полученными по итогам тестирования. Итоговые баллы учитывают мнение пользователей, а также оценки нишевых рейтингов uGuide, Site-builders, Konstruktorysajtov.com и др.
1. uKit – простейший конструктор бизнес-сайтов

uKit – это готовая облачная (SaaS) программа, уже установленная на хостинге и готовая к эксплуатации. За её обновление и обслуживание отвечает официальная команда разработчиков. Клиентам можно не погружаться в технические детали. Сайты, созданные здесь, не нужно никуда выгружать, они публикуются сразу в сети. Доступ к инфраструктуре осуществляется по подписке.
Для быстрого старта предлагается свыше 350 тематических шаблонов и инструменты для конвертации страниц из популярных соцсетей. Редактирование содержимого реализовано непосредственно в web-интерфейсе (не нужно ничего и никуда устанавливать, для запуска требуется только современный браузер).
Внутри uKit есть масса вспомогательных сервисов: всё для запуска рекламы и автоматизации продвижения, SEO-мастер (проверяет технические параметры сайта и его готовность к публикации), безлимитные уведомления из форм, автоматическая привязка SSL-сертификатов, система ручных и автоматических бэкапов, встроенная CRM-система (для магазинного модуля). Хостинг без каких-либо ограничений.
Сколько будет стоить создание сайта в uKit
Бесплатное тестирование – до 14 дней (для каждого нового сайта).
Полноценный доступ приобретается по подписке. Тарифы зависят от функционала: Минимальный – от 495 руб./месяц, с отключением копирайта – от 605 руб./месяц, с магазинным модулем (для онлайн-продаж) –от 715 руб./месяц и максимальный тариф (со вставкой произвольного HTML-кода) – от 825 руб./месяц.
2. Mobirise – бесплатный оффлайн-конструктор сайтов

Mobirise – это что-то среднее между классическим десктопным софтом для сборки HTML-страниц и облачной реализацией конструкторов сайтов. Дело в том, что при выгрузке сайта на хостинг вы можете активировать опцию динамического редактирования (CMS-функционал). Плюс часть важных инструментов, таких как AI-конструктор, рассылка email-уведомлений из форм и прочее, завязаны на внешние онлайн-сервисы.
Чтобы собирать страницы в Mobirise, действительно не нужны никакие профильные навыки. Вы просто добавляете новые блоки и перемещаете их по странице, наполняете своим контентом. Публикация страниц из программы возможна на оригинальный хостинг Mobirise (с рядом ограничений в бесплатной версии), на ваш хостинг (народный рейтинг хостингов) или в сервис GitHub Pages. Альтернатива – простое сохранение HTML-файлов.
Установочные пакеты предоставляются для Windows и MacOS (+бета-версия для Ubuntu/Debian). Mobirise позволяет генерировать посадочные страницы с применением ИИ, причём неплохо понимает русский язык. Базовые возможности и набор блоков/тем расширяется за счёт плагинов. Возможна установка из официального и неофициальных каталогов (в совместимом формате).
Сколько будет стоить создание сайта в Mobirise
Основная программа распространяется полностью бесплатно. Для отключения копирайта нужно приобрести как минимум плагин Code Editor (69 $). Многие дополнения из официального каталога распространяются платно, около 49-69 $/каждое. Гораздо выгоднее купить пакет Mobirise Kit – от 149 $/год, который будет включать доступ ко всем плагинам и темам. Более дорогие подписки (от 199 $/год) включают в себя оригинальный хостинг и пакеты расширенных ИИ-генераций. Для оплаты из РФ потребуется карта зарубежного банка.
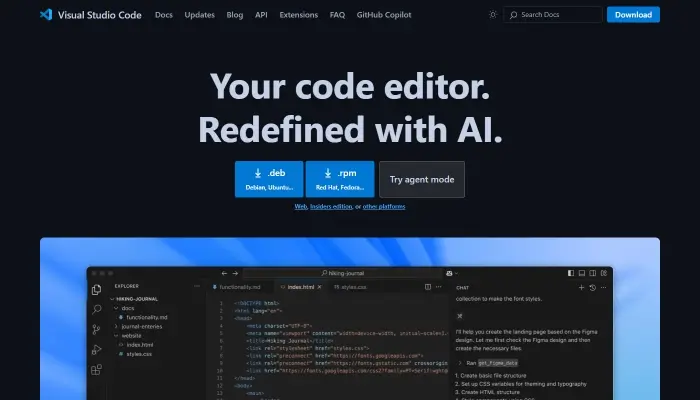
3. Visual Studio Code – крутой кроссплатформенный редактор кода

Visual Studio Code – это самостоятельный продукт, который работает под крылом самой именитой IDE-системы (Microsoft Visual Studio). В отличие от большого брата распространяется полностью бесплатно и может устанавливаться во все современные десктопные платформы: Windows, MacOS, Linux. Как и NotePad++, обеспечивает работу практически со всеми языками программирования и имеет массу дополнительных функций.
В наличии все самые важные опции для работы с исходным кодом: подсветка синтаксиса, автодополнение при вводе, вкладочный интерфейс, поддержка версионирования файлов (на основе Git-хранилищ) и т.п. Но самые крутые фичи связаны с ИИ. Microsoft предлагает бесплатный доступ web-разработчикам к своему Copilot. Штатного ИИ-ассистента можно заменить на интеграцию с любой другой внешней нейросетью. ИИ в VS Code не только подсказывает код и ищет ошибки, он может сопровождать процесс сборки проекта и выполнять другие задачи.
За счёт системы расширений вы можете добавить в VS Code недостающие возможности (включая темы и перевод интерфейса, интеграции, компиляторы и прочее). С недавних пор VS Code может работать без установки – в виде готового web-сервиса (для работы с локальным кодом или с GitHub потребуется только современный браузер). В Visual Studio Code можно создавать сайты и веб-приложения любой сложности, в том числе редактировать плагины или темы для популярных CMS-систем.
Сколько будет стоить создание сайта в Visual Studio Code
Редактор VS Code распространяется полностью бесплатно (даже исходный код открыт). Оплата может потребоваться только за доступ к расширенным возможностям ИИ (в рамках подписки GitHub Copilot – от 10 $/месяц, из РФ не оплатить без зарубежной карты).
4. NotePad++ – бесплатный редактор кода с подсветкой синтаксиса

NotePad++ – это самая эффективная замена дефолтному блокноту в Windows. С одной стороны, это просто текстовый редактор, но с другой – за счёт системы плагинов его можно превратить в очень удобный инструмент web-разработки. Из коробки программа умеет много чего и лучше других читает объёмные файлы (даже если это лог на несколько гигабайтов). В NotePad++ можно работать с любыми языками программирования и написать с нуля сайт любой сложности, правда, только при наличии профильных знаний и навыков.
Программа совместима со всеми версиями Windows (32 и 64-бит, ARM64), поддерживает подсветку синтаксиса для 80+ языков программирования, включая HTML, CSS, JavaScript и пр. Система плагинов позволяет добавить недостающие интеграции и функции. Из коробки есть подсказки при вводе, сквозной поиск и замена на основе регулярных выражений, вкладочный интерфейс, автозавершение ввода и конвертация кодировки.
Вполне может потягаться со многими профильными IDE-системами (средами разработки). С набором соответствующих плагинов NotePad++ может выгружать код непосредственно на сервер (по FTP/SFTP-подключению). Интерфейс переведён на множество языков, включая русский. Тему оформления можно сменить в пару кликов (дефолтный набор включает свыше 20 тем).
Сколько будет стоить создание сайта в NotePad++
Программа распространяется полностью бесплатно. Но с недавних пор официальный сайт блокирует трафик из РФ. Поэтому установочные пакеты нужно скачивать либо со сторонних сайтов, либо использовать прокси.
5. GrapesJS – бесплатный Drag&Drop конструктор для вашего хостинга

GrapesJS – это продукт, который сложно охарактеризовать парой слов, он представляет собой симбиоз готового блочного конструктора страниц (по аналогии с большинством онлайн-сервисов для создания сайтов), генератора статических сайтов (в рамках Headless-подхода) и утилиты, которая может работать локально (в изолированной среде на вашем ПК или сервере). Код, который формирует GrapesJS, можно выгрузить в виде простых HTML-файлов и разместить на любом стороннем хостинге. При этом программа распространяется с открытым кодом.
Если вам нужно только средство для сборки своих HTML-сайтов, то реактором GrapesJS можно пользоваться бесплатно – в виде готового веб-сервиса на оф.сайте (его же можно установить в виде PWA-приложения). При желании можно установить тот же конструктор на своём сервере или локально (в виртуальной среде). Пейджбилдер отлично работает со слоями и секциями, имеет режим предпросмотра (ПК, планшеты, мобильные), поддерживает вставку переменных и символов (готовых скомпонованных секций или элементов).
Управление глобальными стилями вынесено в отдельную вкладку (общие параметры внешнего вида, например, основные цвета, шрифты и т.п., можно менять централизованно). При желании можно переключиться на прямое редактирование HTML-кода и добавить свои скрипты. Новички могут собирать страницы из готовых блоков и элементов. Профи могут создавать свои компоненты.
Сколько будет стоить создание сайта в GrapesJS
Если GrapesJS работает локально (в изолированной виртуальной среде) или в связке с одним сайтом (доменом), то использование конструктора будет полностью бесплатным. Если вы хотите встроить GrapesJS в свой онлайн-сервис и редактировать большое количество сайтов, то нужно будет приобрести лицензию – от 200 $/месяц.
Какие программы используют для создания сайтов
На самом деле в категорию софта для web-разработки входит огромный пласт ПО. В первую очередь это редакторы кода (как NotePad++ или VS Code) и IDE-системы (комплексные среды разработки, такие как Microsoft Visual Studio, WebStorm, NetBeans, Brackets и пр.). Часть из таких сред позволяет собирать страницы на основе готовых блоков и шаблонов, например, Adobe Dreamweaver (в стоимость лицензии даже входит оригинальный хостинг, но лицензию не оплатить из РФ).
Новичкам будут интересны в первую очередь оффлайн-конструкторы, такие как Mobirise, WebSite X5, WYSIWYG Website Builder (и его кроссплатформенная версия Quick 'n Easy Web Builder), Blocs (для пользователей MacOS), Novi HTML Page Builder и т.п. Но всё это западные программы с закрытым исходным кодом – их сложно купить из РФ. Бесплатное ПО часто заброшено и не развивается, примеры таких проектов: openElement, FrontPage, KompoZer.
Отдельный класс ПО – пейджбилдеры, которые интегрируются с имеющимся сайтом: Pinegrow и Elementor (для WordPress). Особняком стоят редакторы HTML-кода, которые могут устанавливаться на сервер в дополнение к простому HTML-сайту – GravCMS, Textolite и аналоги. Их задача – работать с уже опубликованным содержимым, по аналогии с CMS-системами.
Тем, кто хочет создать свой онлайн-конструктор, будут интересны профессиональные пейджбилдеры, такие как: GrapesJS, Hugo Blox, Vvveb, Webstudio и т.п.
Конечно, не стоит забывать и о ПО для работы с дизайном. Сюда будут входить инструменты прототипирования, растровые и векторные графические редакторы, различные фреймворки, библиотеки иконок, фотостоки и много чего ещё.
Существуют также разные вспомогательные программы и сервисы: хранилища кода, системы автоматического тестирования, парсеры, среды контейнеризации, локальные веб-серверы, системы управления проектами… Всего не перечислить.
Проблема любого такого софта – высокие требования к базовым знаниям. Например, если пейджбилдер нужно устанавливать на сервер, то справятся с такой задачей лишь единицы.
Бизнесу и новичкам гораздо удобнее использовать инфраструктуру в формате «под ключ». Её можно получить в таких сервисах, как uKit, uCoz, mottor, Tilda и пр.
 НАРОД•РУ
НАРОД•РУ