Обзор Flexbe
Flexbe – конструктор сайтов для новичков. Позволяет создавать сайты для бизнеса – лендинги (приоритетный формат сервиса), сайты и магазины. Кроме того, доступно создание квизов – вспомогательных страниц-опросников, помогающих собирать информацию о клиентах и делать им персонализированные предложения о покупке товаров или услуг. Ссылки на разнообразные тесты и опросники обычно публикуют в соцсетях и почтовых рассылках. Такой формат привлекает внимание к бренду, развлекает аудиторию. Можно настроить отправку результатов на отдельную почту для удобства, а потом анализировать их.
Flexbe обладает приятным интерфейсом. Основной упор направлен на удобство использования. Функциональность средняя: каких-то кастомных и мудрёных вещей здесь не выполнить, но для создания привлекательных лендингов, сайтов-визиток и небольших интернет-магазинов возможностей хватает. Понятный визуальный редактор, симпатичные шаблоны и хорошая скорость работы как панели управления, так и готовых сайтов. Неплохая техподдержка и заявленная защита от DDoS-атак. Потенциально комфортный для новичков конструктор коммерческих сайтов. Давайте разберёмся, стоит ли им пользоваться, учитывая все нюансы и немалую стоимость тарифов.
Настройки дизайна
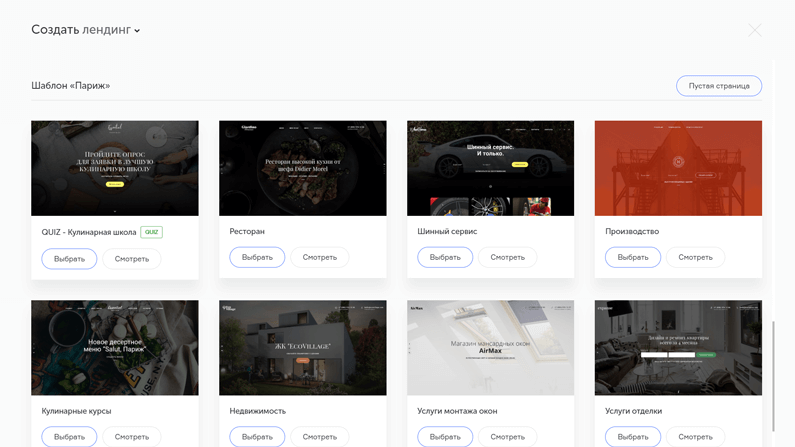
У Flexbe всего три шаблона – Атом, Париж и Лондон. Каждый из них содержит по нескольку вариантов оформления для поддерживаемых типов сайтов – лендингов, квизов, магазинов и визиток. Они тематические: ресторан, СТО, недвижимость, монтаж окон, магазин одежды, портфолио, юридические услуги и прочие. Их немного, но проблемы в этом нет. Шаблоны служат примерами оформления сайтов различных тематик, не более того. Их можно и нужно использовать в качестве базы для создания необходимой структуры и дизайна под ваш проект.

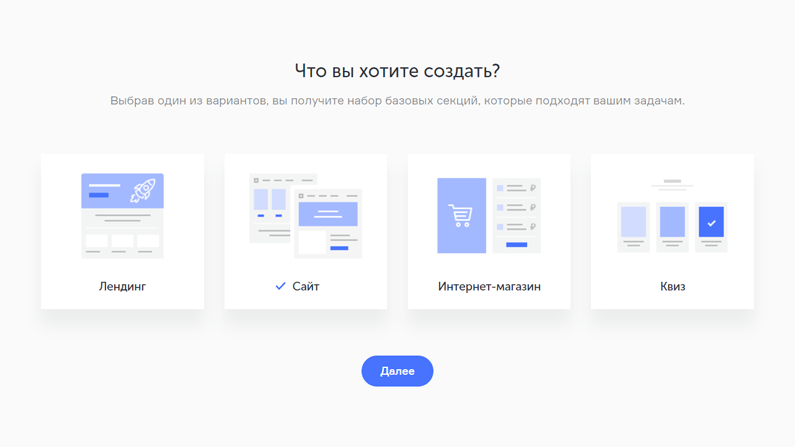
Изначально вы получите вариацию шаблона структуры «Атом» в зависимости от выбранного типа сайта для создания. Позже вы можете выбрать любой другой. Есть режим предпросмотра, по которому вы сразу поймёте типаж сайтов, создаваемых в системе. Хороший способ сразу прикинуть, подходит вам Flexbe или нет.
Мнение эксперта«Flexbe содержит не так уж много инструментов для настройки дизайна, зато ими удобно пользоваться новичкам. В этом редакторе трудно что-то испортить, зато легко подавать контент привлекательно.»Дмитрий Луценко https://uguide.ru
Каждая страница состоит из секций, внутри которых располагаются разнообразные элементы. Всё это можно настраивать – и формат секций, и внешний вид отдельных элементов. Так здесь происходит кастомизация. Вы сможете собрать страницу под любую нишу деятельности, расположив секции в нужном порядке, настроив их внешний вид и заполнив тематическим контентом. Другими словами, неважно, сколько у Flexbe готовых шаблонов. Вы без особого труда создадите свои.

Параметров кастомизации умеренное количество, но все они понятны и хорошо проработаны. Новичок вряд ли сможет что-то испортить. Напротив, практически всё, что есть в этом редакторе, даёт красивый результат.
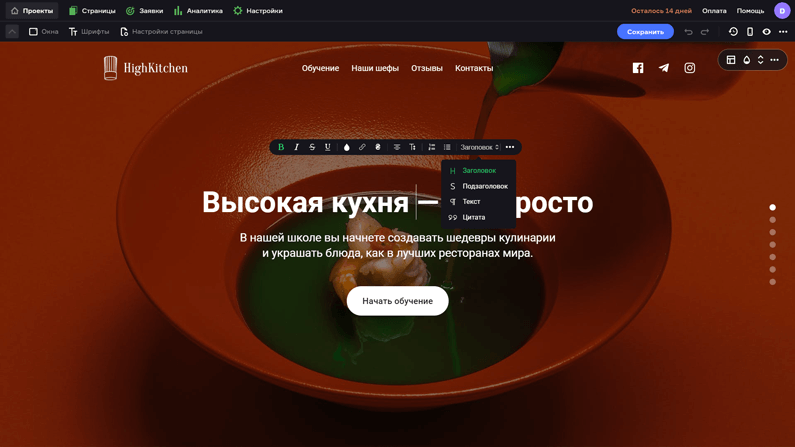
Есть отдельная панель для настройки шрифтов, где вы сможете выбрать из обширного набора Google Fonts внешность для букв заголовков, подзаголовков, параграфов и цитат. У фонов куча настроек: на любую секцию можно поставить цвет, картинку или видео, отрегулировав затемнение, градиент, эффекты и прочее.

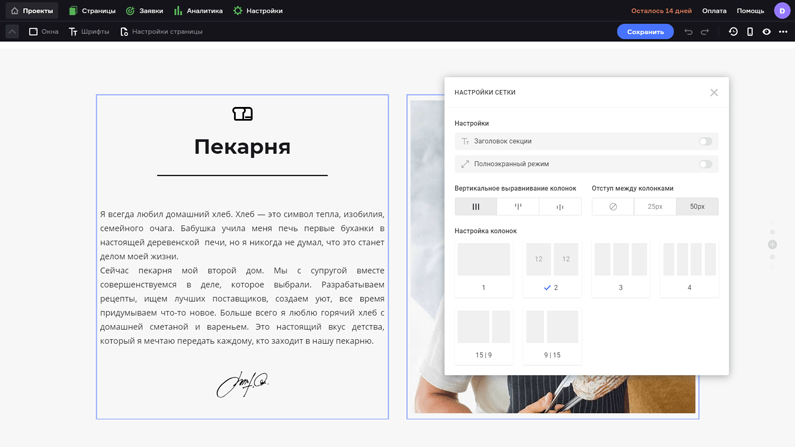
Для внутренних элементов секций тоже можно выбрать фон, добавить отступы и выравнивание. Кроме того, для большинства секций можно настроить формат внутренней сетки с отступами между ячейками, выравниванием и прочими штуками. Комбинации этих преобразований позволяют получать более-менее разнообразные и привлекательные страницы.
По итогу, Flexbe при всей простоте редактора позволяет прилично оформлять страницы под разные задачи. Ничего запредельного здесь нет, но результат выглядит почти всегда хорошо. А это самое важное для новичков.
Функциональные возможности
После регистрации вы получите 14 дней тестового периода. На почту сразу прилетает письмо, содержащее ссылку на первый текстовый урок. Если вы ни разу не работали с конструктором, рекомендуем ознакомиться – там много полезного. Есть ещё «Академия Flexbe» в разделе помощи с кучей уроков, гайдов и полезных советов. Техподдержка у сервиса работает хорошо, отвечают толково и быстро в живом чате. Речь о том, что новичок сможет разобраться со всеми возможностями в течение 1-2 дней, читая и задавая вопросы техподдержке. Тут полный комфорт.

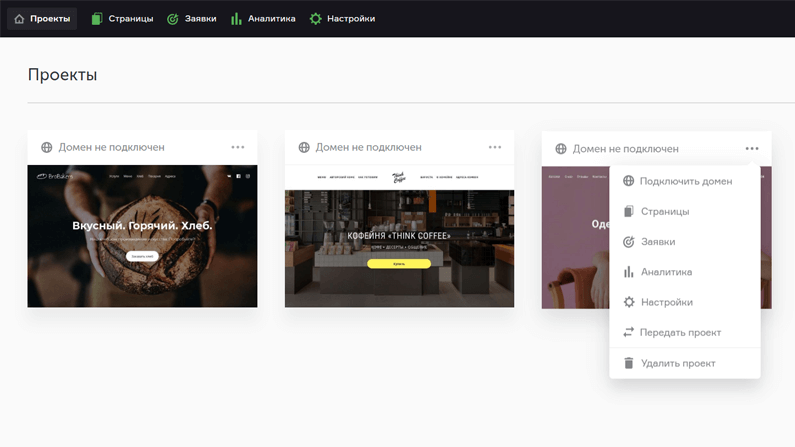
Схема работы следующая. У вас есть проект, в рамках которого можно добавлять страницы – одну, 10-20 или в большем количестве. Все страницы в рамках проекта будут объединены доменом в сайт. Они автоматически появляются в меню, но вручную можно их оттуда убирать, если нужно. Или добавлять новые со ссылками на внешние ресурсы, к примеру.

Вся функциональность движка вращается вокруг набора готовых секций, настройке элементов вокруг них и приличного количества прочих настроек вроде SEO, подключения A/B-тестов, аналитики, приёма платежей для магазинов, параметров уведомлений и прочего. Система ощущается сбалансированной и понятной без провалов или сложных в использовании конструкций.

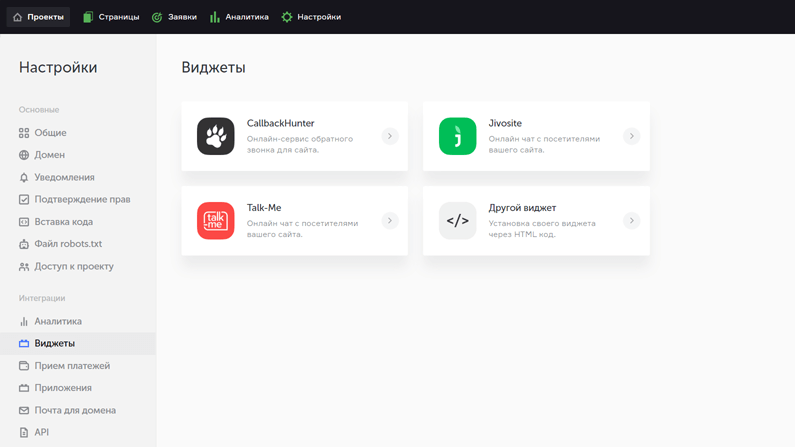
Здесь есть виджеты. Можно легко добавить: онлайн консультант для сайта (типа Jivosite), обратный звонок от CallbackHunter и онлайн-чат Talk-me. Немного, но набор легко и неограниченно можно расширять благодаря наличию виджета вставки HTML-кода, что позволит добавить на сайт синхронизацию с любым внешним онлайн-сервисом.
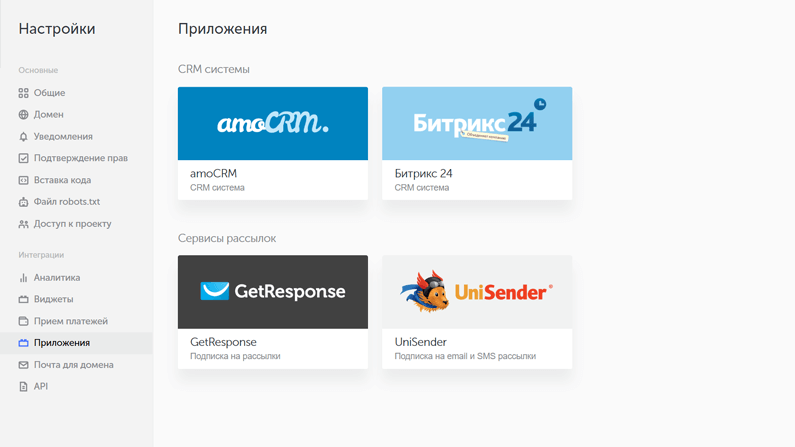
Также вы сможете подключить CRM систему (amoCRM, Битрикс24) и сервисы почтовых рассылок (GetResponse и UniSender). Таким образом, базовую функциональность можно прилично расширить по мере необходимости решения самых разных задач.

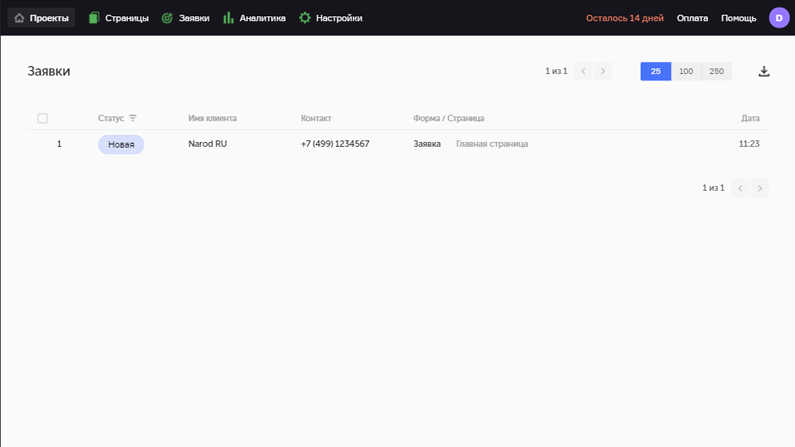
Изначально Flexbe поддерживал создание только одностраничников. Поэтому здесь много профильных возможностей для повышения эффективности их работы. Есть встроенный агрегатор заявок, простой и удобный. Все заказы собраны в таблицу со статусом, именем клиента, контактами, источником поступления заявки (форма или страница) и датированием.
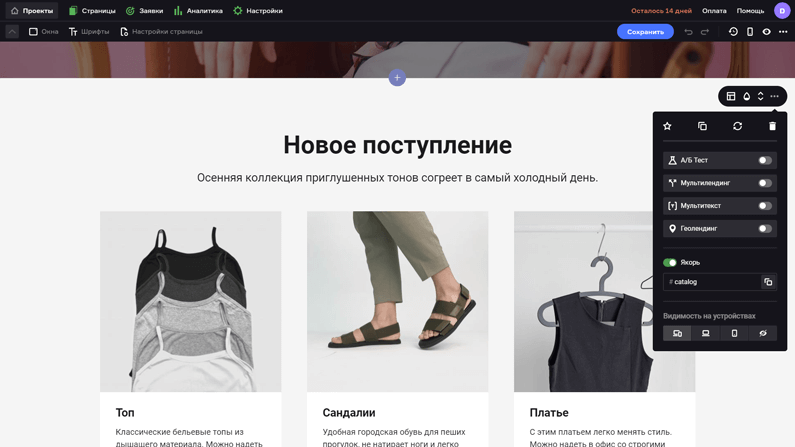
В каждой секции в правом верхнем углу висят три точки, которые открывают доступ к запуску A/B-теста, мультилендинга или геолендинга. Можно ещё вставить мультитекст. Всё это предназначено для тестирования эффективности вариантов страниц в одном или нескольких регионах. То есть, к примеру, можно сделать так, чтобы для разных рынков отображались разные цены и прочие условия. Страница будет автоматически определять местоположение пользователя и показывать нужный для этого сценария вариант.

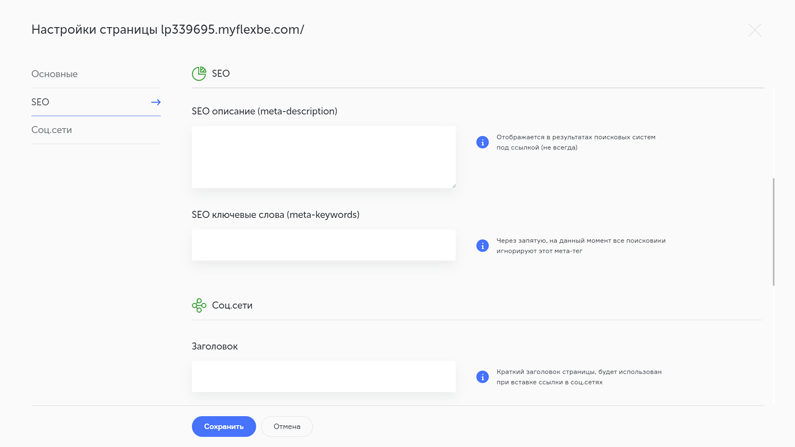
В настройках страницы можно задать основные (заголовок, URL), SEO-параметры (мета-теги заголовка, описания, ключевых слов), а также заголовок, описание и картинку, отображаемые в социальных сетях при репостинге страницы.
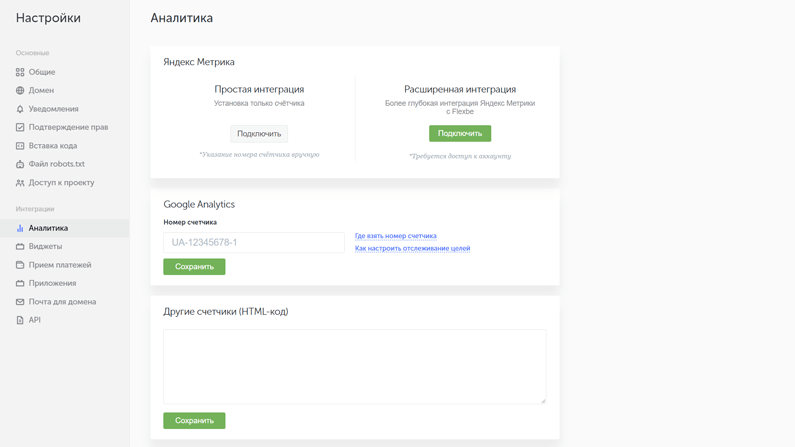
Есть встроенный раздел аналитики, в котором отображаются посетителя и заявки по дням графиками и в табличном варианте. Присутствует и генератор UTM-меток, что позволит определять эффективность запущенных источников рекламы – после настройки вы будете видеть статистику по источникам трафика. Само собой, есть возможность подключения расширенных по возможностям внешних сервисов Google Analytics и Яндекс.Метрика. Это делается через вставку кода.

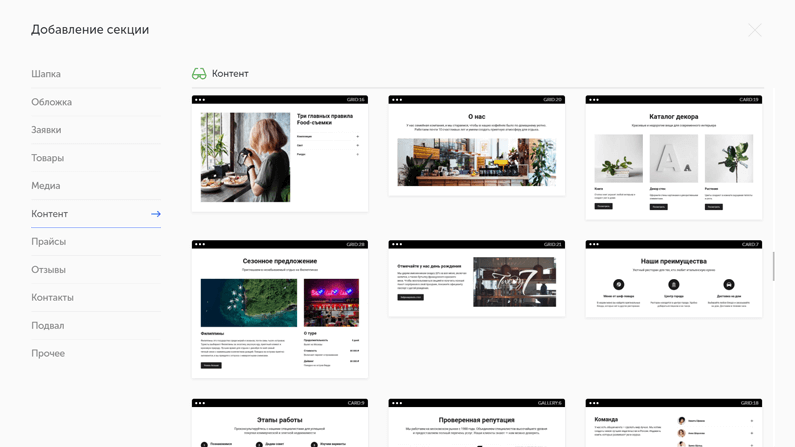
Теперь о главном – возможностях редактора. Вы можете размещать готовые секции в любой последовательности, добавляя новые, копируя, перемещая, заменяя и удаляя ненужные. Их можно также скрывать, делая невидимыми для посетителей.
Наборы секций распределены по следующим категориям: обложка, заявки, товары, медиа, контент, прайсы, отзывы, контакты, подвал и вставка HTML-кода. В каждой категории примерно по 5 вариаций с различными компоновками элементов внутри них. Всё это можно впоследствии изменить под себя. Все получаемые страницы являются адаптивными, то есть будут хорошо выглядеть и на десктопах, и на мобильных устройствах.

У каждого блока есть общие настройки макета вроде количества колонок внутри (контейнеров с контентом) и опций фона. Стилистику внутренних элементов тоже можно настроить, задав шрифты, цвета, ссылки, действия при клике по элементу (например, появление всплывающего окна или переход по ссылке), а также привязать цели из Яндекс.Метрики и Google Analytics, что поможет в анализе эффективности работы отдельных частей блока (кнопки или формы, к примеру).

Кликнув по любому элементу, вы можете начать его редактирование: изменить текст, поля формы, изображение, параметры товара магазина, таблицы преимуществ, местоположения на карте, пунктов меню и всего остального. Всё это реализовано интуитивно понятно: при наведении мыши на появляются пиктограммы для совершения возможных действий.
Вы можете в любой момент сохранить или откатить изменения, а также посмотреть страницу в адаптивном режиме для смартфонов. Отдельным разделом оформлен список доступных для показа посетителям всплывающих окон – тестовых страниц квиза, форм, окон благодарности за покупку, товарных карточек и любые другие, которые можно добавить кастомно вставкой HTML-кода. Грамотно размещённые и настроенные, эти окошки способны значительно увеличить конверсию.

Flexbe позволяет продавать товары через красиво оформленные витрины. Для презентации большого ассортимента категорий конструктор не подходит, но выложить пару десятков позиций здесь можно легко и просто. Каждая карточка товара добавляется плюсиком и редактируется вручную по тем же принципам, что и все остальные элементы сайта. Цена, изображение, заголовок, описание, кнопка заказа – таков набор информации на карточке. Магазинных секций всего 6, они привлекательны и разнообразны в подаче информации.

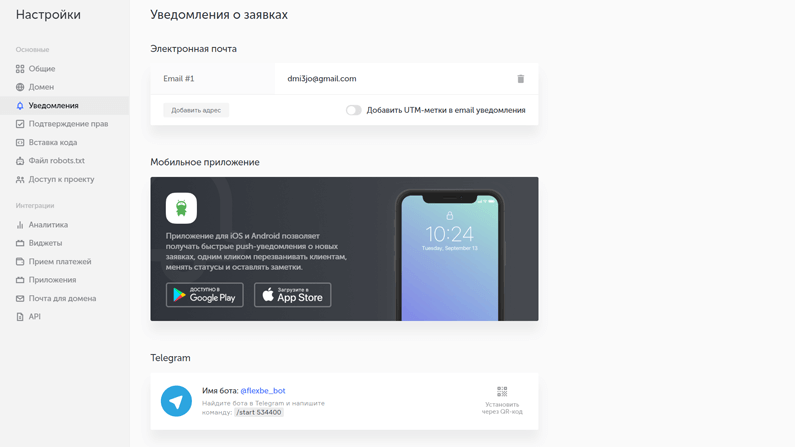
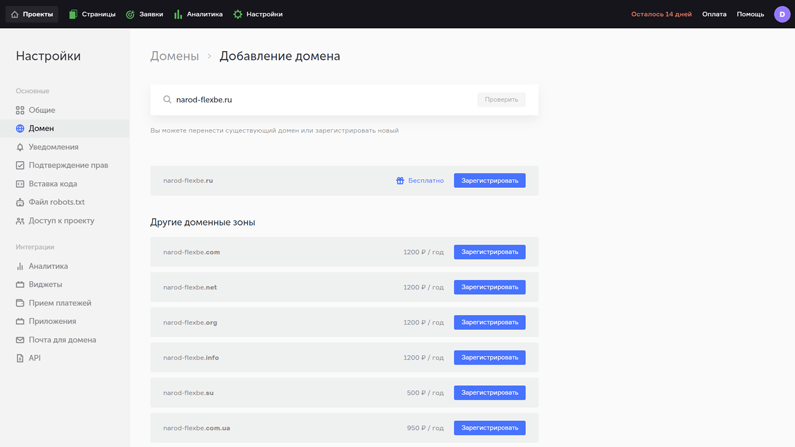
В общих настройках можно подключить приём платежей, получение уведомлений о событиях на почту или в фирменное приложение для iOS/Android. Здесь же можно подтвердить права на сайт, добавить аналитику, доменную почту и, собственно, сам домен. В течение тестового периода сайт будет висеть на поддомене на время разработки, после чего сможете в пару кликов зарегистрировать свой домен и подключить к сайту. Ну или прикрепить уже имеющийся. Поддерживается добавление SSL-сертификатов.
Мнение эксперта«Flexbe подходит новичкам за счёт удобства, а также профессиональным разработчикам клиентских визиток/лендингов ввиду наличия оптового Бизнес-тарифа и возможности вставки своего кода на сайт со всеми вытекающими отсюда выгодами.»Сергей Гаврилов https://site-builders.ru
По части SEO полный порядок. Можно настраивать ЧПУ, мета-теги, сбор аналитики, редактировать данные в robots.txt, добавлять свой код, синхронизировать с социальными сетями и прочими сервисами. Есть доступ к API сервиса. На старшем тарифе вы сможете добавить пользователя с доступом к совместному управлению проектом.

В целом, Flexbe производит приятное впечатление по части функциональности. Им легко пользоваться и добиваться хорошего результата. Для лендинга, визитки и квизов отлично подходит, для магазина – в меньшей степени, система не рассчитана на удобство оперирования большим объёмов товаров. Добротный конструктор бизнес-сайтов для новичков.
Тарифы
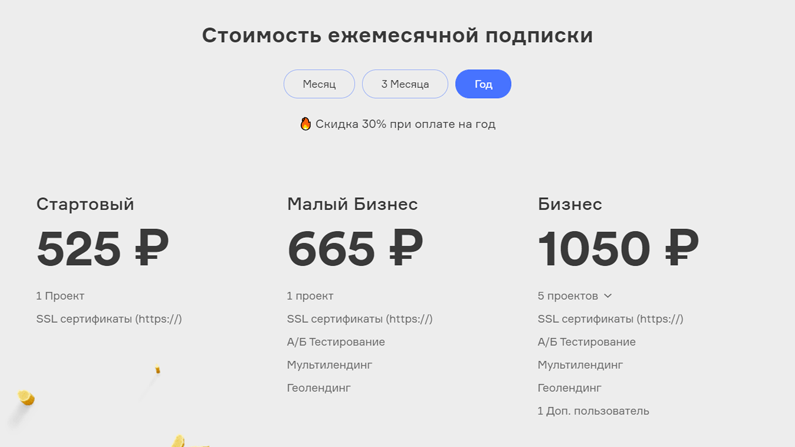
Стоимость Flexbe находится на уровне выше среднего по рынку. При оплате за 3 месяца и за год вы получите скидку до 30% относительно помесячной оплаты. Приведём тарифы, которые актуальные при оплате за год вперёд, то есть минимальные:
- Стартовый, 6300 рублей в год – 1 проект, SSL-сертификат в подарок.
- Малый Бизнес, 7980 рублей в год – 1 проект, SSL, A/B-тестирование, мультилендинг и геолендинг.
- Бизнес, 12 600 рублей в год – 5 проектов, 1 дополнительный пользователь и все остальные плюшки с тарифов выше.

Оплату принимают через банковские карты, Apple Pay, Яндекс.Деньги и Qiwi.
Отметим, что на Бизнес-тарифе можно расширить доступное для создания количество проектов (сайтов, по сути), доплатив. На аккаунте можно опубликовать 10, 20, 30 и даже 50 сайтов. Стоимость повышается плавно, оптом дешевле. К примеру, за 20 сайтов берут 42 000 рублей в год. Да, много, но и сайтов с возможной прибылью с них много. Эти тарифы подходят для разработчиков клиентских проектов, причём, можно работать в паре с помощником, создав свою веб-студию.
Таким образом, по мере увеличения количества проектов себестоимость каждого из них постепенно снижается. В этом плане Flexbe смотрится довольно выгодным решением.

Для новичков, желающих создать один-единственный сайт, сервис дороговат. Он качественный, интересный и приятный в работе, но, если вы обратите внимание на предложения конкурентов, то окажется, что у большинства из них цены ниже при схожей либо превосходящей функциональности. В качестве примеров таких конструкторов мы укажем uKit и Wix. Они дешевле, тоже просты в использовании, мощнее Flexbe в некоторых моментах. Выбирать нужно на вкус, цвет и бюджет. Все хороши. Смотрите по цене, удобству и соответствию решаемой задаче.
Достоинства и недостатки
Flexbe – комфортный конструктор для новичков, позволяющий налегке достигать хороших результатов. В этом его основное достоинство. Отметим и другие преимущества:
- Достаточно функциональный для решения заявленных задач и удобный визуальный редактор;
- Красивый формат получаемых сайтов, адаптивность макетов;
- Продвинутые лендинговые возможности: мульти, геолендинг, A/B-тесты, встроенная CRM для сбора заявок;
- Есть встроенный магазин;
- Качественные, полезные обучающие материалы;
- Возможность публикации самостоятельных квизов-опросников или добавления их на визитку/лендинг в виде всплывающего окошка;
- Отзывчивая техподдержка, доступная через живой чат, есть ещё телефон горячей линии;
- Пакетный Бизнес-тариф для разработчиков клиентских сайтов;
- Хороший набор SEO-возможностей;
- Интеграция любых внешних сервисов через вставку HTML-кода, поддержка виджетов и приложений.
Во Flexbe также присутствуют недостатки:
- Высокая стоимость тарифных планов;
- Мало шаблонов с готовым демо-контентом;
- Нет возможности создания воронок конверсии для лендингов;
- Встроенная CRM очень уж простенькая;
- Нет возможности добавить блог на многостраничный сайт.
По итогу, получаем симпатичный конструктор для новичков, имеющий хоть и не кошмарные, но всё же заметные функциональные пробелы по его профилю.
Выводы
Flexbe способен привлечь новичков и разработчиков клиентских сайтов. В нём получаются неплохие лендинги и визитки, но их стоимость находится выше средней планки по меркам ниши. Магазины выступают в роли добавочной функциональности, акцентировать внимание на которой не стоит. Блога нет, увы. Квизы – фишка сервиса, далеко не везде можно создавать страницы и формы-опросники.
Сайты на движке работают быстро, хорошо выглядят, но похожи между собой. Если вас устраивают возможности и стоимость, можете смело использовать.
 НАРОД•РУ
НАРОД•РУ